UI 向け日本語フォントを考える
Google と Adobe によって開発された Noto Sans フォント(源ノ角フォント)がリリースされ、openSUSE に取り込まれてからだいぶ経ちました。openSUSE では Noto シリーズのフォントに UI フォントを統一しようという流れが出てきています。Noto フォントの魅力は、幅広い言語の文字をサポートしている上に、様々なウェイト(太さ)をサポートしていることです。
一方で、Noto フォントはスマートフォンやタブレットなどの高解像度のディスプレイに合わせて開発されたせいなのか、KDE や GNOME アプリケーションでは、行の高さが大きすぎて、ちょっと微妙なレンダリング結果になるようです。
ここでは、現在の日本語フォント IPA Pゴシック、Noto Sans CJK Regular、Migu 1C Regular を比較してみます。Leap 42.1 に採用されている古い fontconfig はマルチウェイトフォントを正しく検索できないため、M17N リポジトリからの 2.12.0 を使いました。
また、サブピクセルレンダリングの効果を試すため、サブピクセルレンダリングを有効化※し、自分でビルドした FreeType 2.6.5 を使いました。
※特許で保護されているため、openSUSE では無効化されている
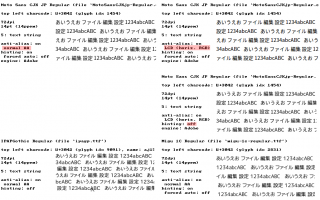
ft-view で比較
まずは、ft-view によるレンダリングの比較です。上3つが Noto Sans CJK JP のレンダリング結果です。最上段の左と右はサブピクセルレンダリングの有無の比較です。「編」の字の縦棒がサブピクセルレンダリングの効果で分かりやすくなっていますが、劇的には変化はないようです。
Noto Sans の1段目と2段目はヒンティングの有無の比較です。「設」の字が分かりやすいのですが、ヒンティングを有効にすると、各文字が全体的に縦長に見える傾向があります。
3段目は IPA Pゴシックと、Migu 1C のレンダリング結果です。IPA Pゴシックは、他の2つのフォントに比べて、明らかに行の高さが小さくなっています。特に印刷物で使うには、行間が狭すぎることが多いです。一方、UI で使うときは、低解像度のディスプレイに文字を詰め込むために、この行間に慣れているのではないかと思います。
Migu 1C は M+ 1c ベースのフォントで、ひらがな・カタカナの字幅を小さくしたり、濁点・半濁点を大きくし読みやすくしたフォントです。横方向を狭くして詰め込む方法もまた、長らく使われてきた習慣だと思います。一方で、縦方向の行間は比較的広めで、Noto フォントと同じくらいです。
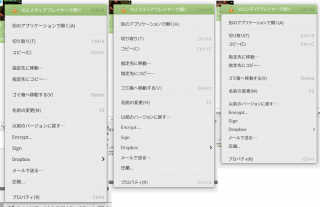
GTK アプリケーションのメニューのレンダリング比較
行の高さはアプリケーションの余白に大きく影響します。次の図は、GNOME の Nautilus で、動画ファイルを右クリックしたときに表示されるメニューの比較です。同じフォントサイズを指定しても、3つのフォントで1行分以上の差が出ます。
ここで不思議なのが、Noto Sans と Migu 1C が、ft-view では差があまり無かったのにもかかわらず、メニューの高さはだいぶ異なるようです。フォントメトリックスの何かの違いが影響を与えていると思いますので、このあたりは今後調査してみます。
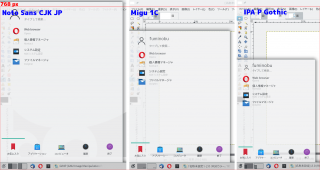
KDE の Kickoff ラウンチャー
最も差が出るのが、昔の KDE のラウンチャーの Kickoff です。Plasma 5 を使用している場合は、メニューのアイコンを右クリックして「Alternatives」から切り替えることができます。
ここまで差があると、不具合のような気もしますが、Noto Sans では、多くのノートPCの縦解像度 768 px を超えて、800 px ギリギリまで到達してしまいました。(この PC は 800 px あります)
まとめ
openSUSE では、さざなみフォントの後、IPA フォントが長らく使われてきましたが、FreeType との相性が悪い文字・記号や、太字が無いため、どこかで他のフォントに切り替えないといけないと考えています。
Noto Font は強力な候補なのですが、行間問題は様々なアプリケーションに影響がありそうなため、調査と対策が必用そうです。
M+ 系の(Bold がある)フォントも、本家 M+ フォントが10年の歳月をかけてJIS 第1水準を超えており、日本語のフォントという観点では引き続き選択肢となりそうです。